Form Scripting with Microsoft Dynamics CRM 2011
The ability to insert Javascript into Client-side Events was one of the most common ways of extending MSCRM’s functionality, allowing bespoke logic to be implemented with a small amount of development effort. This largely acted as mid-way development between Functional Customisation and more Technical Development for Server-side Plugins and Custom Workflow Actions.
The ability to insert Javascript into Client-side Events was one of the most common ways of extending MSCRM’s functionality, allowing bespoke logic to be implemented with a small amount of development effort. This largely acted as mid-way development between Functional Customisation and more Technical Development for Server-side Plugins and Custom Workflow Actions.
However this ability to add Javascript was restricted in not being able to easily use Include Statements to incorporate Function Libraries containing common methods that the scripting could make use of across the solution – and this in turn gave rise to larger streams of Javascript on events, which could make for some unmanageable coding. (and indeed occasionally some of this, Copy and Paste Programming)
The Designers of CRM 2011 have clearly given thought to this problem and incorporated a system for attaching Javascript Libraries into CRM as Web Resources that individual CRM Events (such as Account onLoad or a particular field’s onChange) can invoke functions from.
This concept of having a Javascript Library is one that I have been advocating for a few years as way of encouraging MSCRM Developers to include their javascript files into a Visual Studio Project such that we could manage version control and source control – CRM 2011 is a big step forward to making this mandatory for including almost any Javascript in a project. This does give a natural downside in making the process for incorporating Javascript slightly more complex for people working with MSCRM, and particularly training Clients on the SDK, but this looks to be a trade-off that is common across CRM 2011 as the application comes of age.
To look at this in practise, the following steps show how to incorporate a simple helloWorld style method into the onLoad event of an Account in CRM 2011.
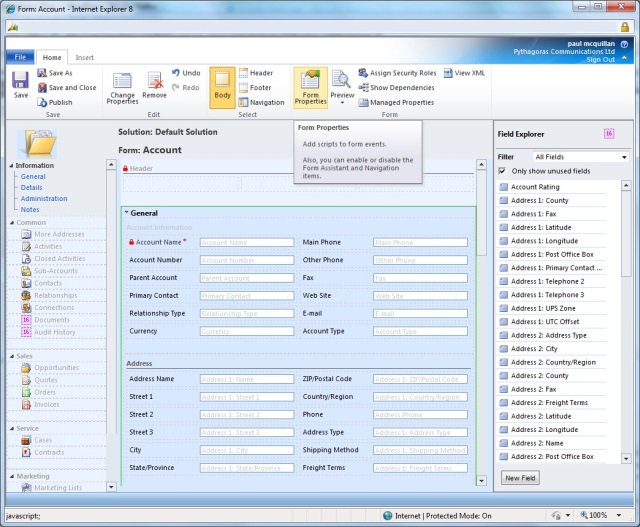
(1) First of all – we customise the entity in question to bring up Form Customisation.
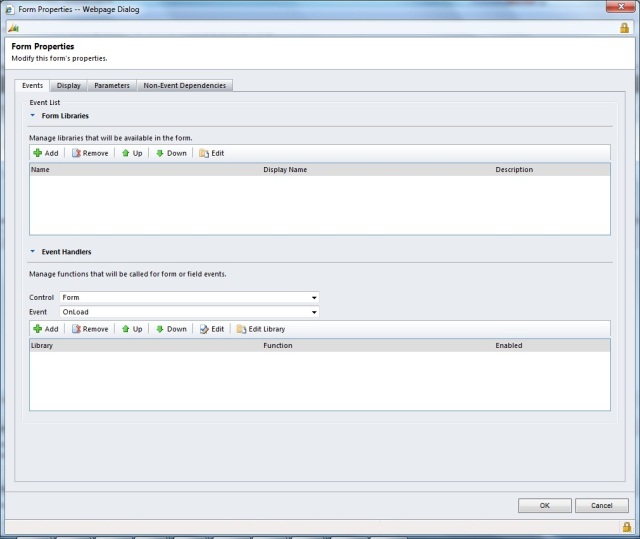
(2) Clicking Form Properties then opens a window (similar to V3 and V4) that allows Javascript to be added to the entity.
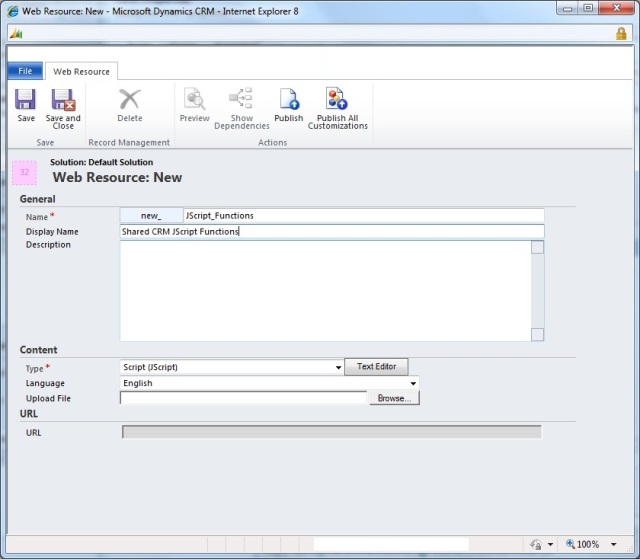
(3) From here we can either attach a Web Resource containing Javascript functions to the Account entity, or create a new Web Resource from scratch.

Creating a new Javascript Web Resource from the Account Form that can then be used to hold Script Functions for events in the Account Form to invoke
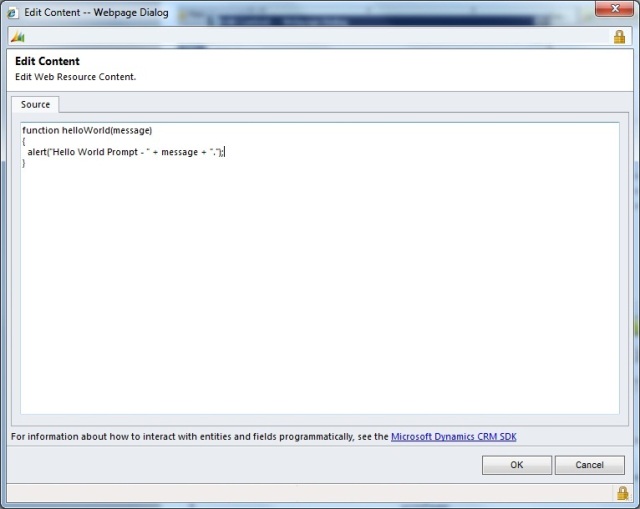
(4) Typically here we would upload an existing JS file to import developed Javascript into the entity’s events – however we can also use the Text Editor button to amend or insert new Javascript directly into the Web Resource. This mimics the current method in CRM 3 and 4.
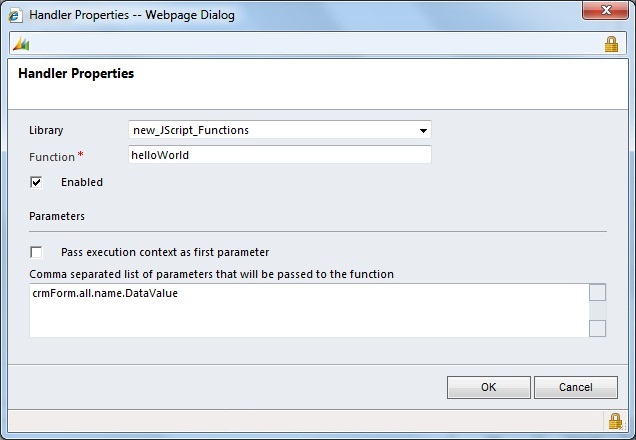
(5) With the function developed within the Web Resource, and the Web Resource saved and attached to the entity within Form Properties – we can then attach the function to a particular event within the entity.

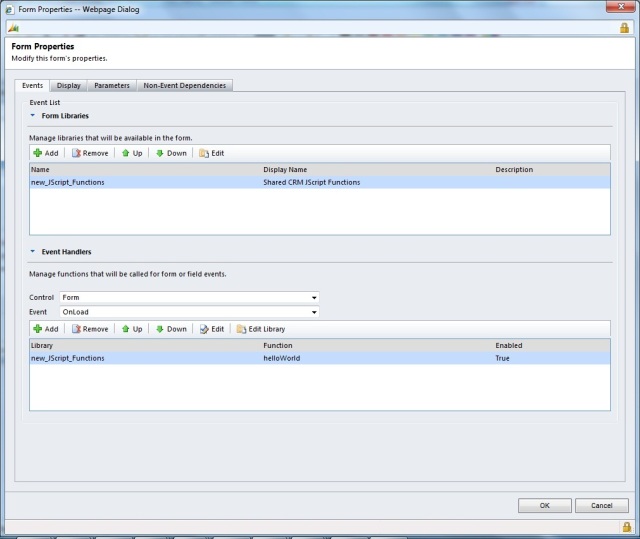
Attaching the helloWorld Javascript function within the Web Resource to the Account's onLoad Event with parameter
(6) This then gives us the Form Properties of the entity listing the Web Resource(s) in use with the entity, and the events that are invoking those functions:
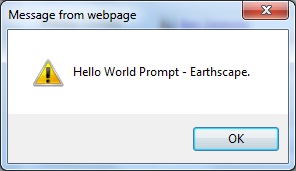
(7) With those steps done, we can preview the altered Account Form with the events added to see how the Web Resource script affects the running of the Account Form.
This gives us a simple piece of Javascript injected into CRM 2011 via a new Web Resource, and this concept of the Web Resource illustrates the change from CRM 4 in that to affect this change both the Account Form and the Web Resource must be published as two separate components before the end result will be affected to the users of CRM. In this, we can publish out code changes via the Web Resource without changing the Account Form and vice versa.
As well as the fact that we could publish this helloWorld function out to other events in CRM (such as field onChange events or other entity’s onLoad events) by simply invoking the same function and so can avoid duplicating the actual script, as we would have had to in CRM 3 or 4.
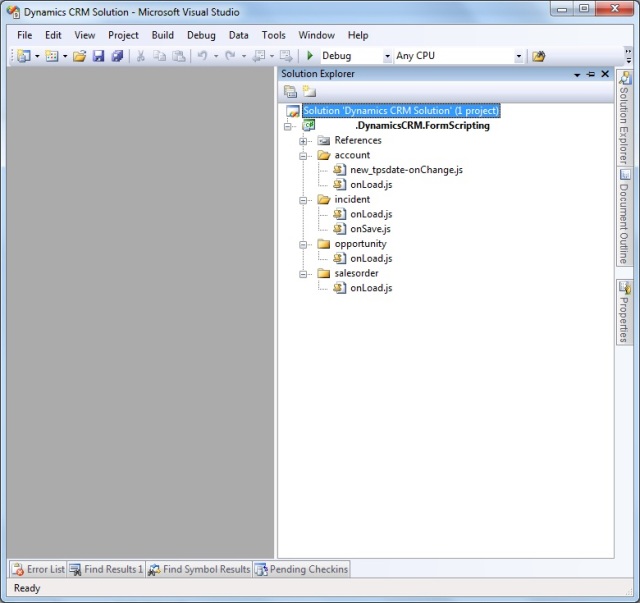
From a development management perspective, this means we can then say goodbye to managing Javascript files for each MSCRM Event in the fashion of the Visual Studio below and instead manage files of Javascript Functions that can be invoked against a variety of MSCRM Events.

Using Visual Studio to manage the Javascript for a CRM 4 Project where the Javascript code files are tied directly to MSCRM Events
Which gives us a much more structured method of managing our script files that separates out Entity Customisation from the underlying Script Functions – even if at the cost of getting accustomed to the change and appreciating the slight rise in complexity.

 01:24
01:24
 Dynamics Consulting München
Dynamics Consulting München





 Posted in:
Posted in: 


