Microsoft Dynamics CRM 2011: How to use Visual Ribbon Editor Tool?
Recently, I was assigned a task of ribbon customization in Dynamics CRM. The requirement was like configure a custom ribbon button on custom entity to call some JavaScript methods. I’ve used the Visual Ribbon Editor Tool. This tool is quite handy and intuitive for ribbon customization. I would like to share my experience here in below post.Before to start with a Ribbon Editor Tool, let’s first configure the web resources (Images and JavaScript file). The images will be used as an icon on a button. Below are 3 different types that CRM supports. Image formats can be PNG, JPG, GIF or ICO.
 2. Click New to add web resource record. 3. Specify the name and the display name. 4. Select Format of the image. 5. Click browse to select an image path to upload image. 6. Save and publish the newly created web resource record.
2. Click New to add web resource record. 3. Specify the name and the display name. 4. Select Format of the image. 5. Click browse to select an image path to upload image. 6. Save and publish the newly created web resource record.  Follow the same process to add 32x32 Image. Let’s add a JavaScript function which will be called on custom button click These are the steps to add new Library as web resource 1. Repeat steps 1-3 as above 2. Select Script(JScript) as Type of web resource.
Follow the same process to add 32x32 Image. Let’s add a JavaScript function which will be called on custom button click These are the steps to add new Library as web resource 1. Repeat steps 1-3 as above 2. Select Script(JScript) as Type of web resource.  3. Click on Text Editor. 4. Insert below function in Text editor window
3. Click on Text Editor. 4. Insert below function in Text editor window
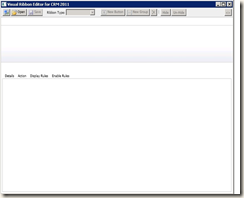
 5. Click ok. 6. Save and publish a web resource Now it’s time to play with Visual Ribbon Editor Tool. Use below link to download it. http://crmvisualribbonedit.codeplex.com/releases/view/75530 Extract the files and Run “VisualRibbonEditor.exe”
5. Click ok. 6. Save and publish a web resource Now it’s time to play with Visual Ribbon Editor Tool. Use below link to download it. http://crmvisualribbonedit.codeplex.com/releases/view/75530 Extract the files and Run “VisualRibbonEditor.exe”  1. Click
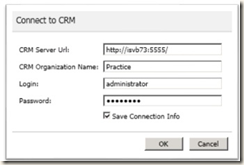
1. Click  on top – left of the screen named as “Connection Info..” ,
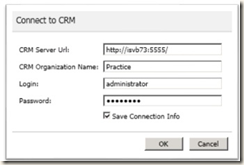
on top – left of the screen named as “Connection Info..” ,  2. Specify the connection details
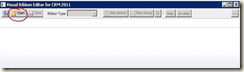
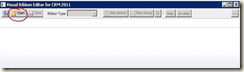
2. Specify the connection details  3. Once connected, click on
3. Once connected, click on  button.
button.  4. Select the required entity for ribbon customization.
4. Select the required entity for ribbon customization.  5. By default, It Loads the ribbon type as Form
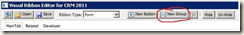
5. By default, It Loads the ribbon type as Form  6. If you want to create a new Group then click on “New Group” button.
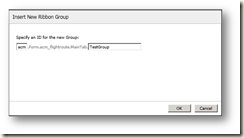
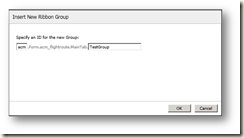
6. If you want to create a new Group then click on “New Group” button.  7. Specify the ID
7. Specify the ID  Instead of creating new group, you could also add the button on existing group.For that you just need to select any existing group.
Instead of creating new group, you could also add the button on existing group.For that you just need to select any existing group.  In this example I have created a
In this example I have created a  8. Click on New Button to insert a button on above group.
8. Click on New Button to insert a button on above group.  9. Specify the button name.
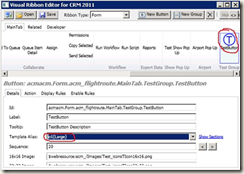
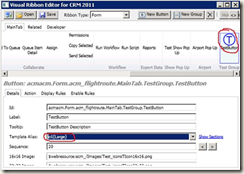
9. Specify the button name.  10. Specify the following details for the newly created button on Details tab.
10. Specify the following details for the newly created button on Details tab.

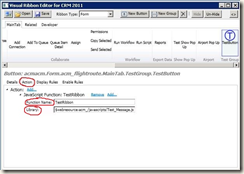
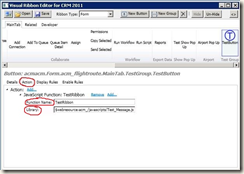
 11. Now, click on Action tab shown as below. 12. Click on Add link for specifying the “Function name” and “Library”
11. Now, click on Action tab shown as below. 12. Click on Add link for specifying the “Function name” and “Library”  You can also use “Display Rules” and “Enable Rules” via this tool which will allow us to configure many criteria for enabling/disabling a custom button. 13. Click on Save button that will import the solution in CRM
You can also use “Display Rules” and “Enable Rules” via this tool which will allow us to configure many criteria for enabling/disabling a custom button. 13. Click on Save button that will import the solution in CRM 
 14. Now you can verify the button on your entity’s form ribbon.
14. Now you can verify the button on your entity’s form ribbon.  15. On click of this button you’ll get the JavaScript alert Message.
15. On click of this button you’ll get the JavaScript alert Message. 
http://www.dynamicsconsulting.de/2012/01/28/microsoft-dynamics-crm-2011-how-to-use-visual-ribbon-editor-tool/
http://www.biztom.de
- Small: 16 x 16 pixels
- Medium: 32 x 32 pixels
- Large: 66 x 48 pixels
 2. Click New to add web resource record. 3. Specify the name and the display name. 4. Select Format of the image. 5. Click browse to select an image path to upload image. 6. Save and publish the newly created web resource record.
2. Click New to add web resource record. 3. Specify the name and the display name. 4. Select Format of the image. 5. Click browse to select an image path to upload image. 6. Save and publish the newly created web resource record.  Follow the same process to add 32x32 Image. Let’s add a JavaScript function which will be called on custom button click These are the steps to add new Library as web resource 1. Repeat steps 1-3 as above 2. Select Script(JScript) as Type of web resource.
Follow the same process to add 32x32 Image. Let’s add a JavaScript function which will be called on custom button click These are the steps to add new Library as web resource 1. Repeat steps 1-3 as above 2. Select Script(JScript) as Type of web resource.  3. Click on Text Editor. 4. Insert below function in Text editor window
3. Click on Text Editor. 4. Insert below function in Text editor window
1: function TestRibbon()
2: {
3: alert("Test Ribbon Customization using Visual Ribbon Editor.");
4: }
 5. Click ok. 6. Save and publish a web resource Now it’s time to play with Visual Ribbon Editor Tool. Use below link to download it. http://crmvisualribbonedit.codeplex.com/releases/view/75530 Extract the files and Run “VisualRibbonEditor.exe”
5. Click ok. 6. Save and publish a web resource Now it’s time to play with Visual Ribbon Editor Tool. Use below link to download it. http://crmvisualribbonedit.codeplex.com/releases/view/75530 Extract the files and Run “VisualRibbonEditor.exe”  1. Click
1. Click  2. Specify the connection details
2. Specify the connection details  3. Once connected, click on
3. Once connected, click on  4. Select the required entity for ribbon customization.
4. Select the required entity for ribbon customization.  5. By default, It Loads the ribbon type as Form
5. By default, It Loads the ribbon type as Form  Instead of creating new group, you could also add the button on existing group.For that you just need to select any existing group.
Instead of creating new group, you could also add the button on existing group.For that you just need to select any existing group.  In this example I have created a
In this example I have created a  8. Click on New Button to insert a button on above group.
8. Click on New Button to insert a button on above group.  10. Specify the following details for the newly created button on Details tab.
10. Specify the following details for the newly created button on Details tab.
a. Id: Defines button id. b. Label: Defines caption or display text for button. c. Tooltip: Defines tooltip text for the button. d. Template Alias: Defines how button will be displayed on ribbon with Large, medium, small icon and it also vary depending on the selected Template of group.(step-7)
- 01(Large) : Defines large image (32x32).
- 02(Medium): Defines small image (16x16).
- isv(Medium): Defines small image (16x16).

e. Sequence: Use arrow buttons to setup a sequence of custom button. f. 16x16 Image: Name of button image from web resource (16x16).(Created as a web resource earlier) g. 32x32 Image: Name of button image from web resource (32x32). (Created as a web resource earlier)
 11. Now, click on Action tab shown as below. 12. Click on Add link for specifying the “Function name” and “Library”
11. Now, click on Action tab shown as below. 12. Click on Add link for specifying the “Function name” and “Library”  You can also use “Display Rules” and “Enable Rules” via this tool which will allow us to configure many criteria for enabling/disabling a custom button. 13. Click on Save button that will import the solution in CRM
You can also use “Display Rules” and “Enable Rules” via this tool which will allow us to configure many criteria for enabling/disabling a custom button. 13. Click on Save button that will import the solution in CRM  14. Now you can verify the button on your entity’s form ribbon.
14. Now you can verify the button on your entity’s form ribbon. 
http://www.dynamicsconsulting.de/2012/01/28/microsoft-dynamics-crm-2011-how-to-use-visual-ribbon-editor-tool/
http://www.biztom.de

 03:32
03:32
 Dynamics Consulting München
Dynamics Consulting München
 Posted in:
Posted in: 


